Form Builder
Through the Form Builder page, you can create new forms, design the layout of the form, and add/remove form fields, sections, grids and edit the settings of the same elements.
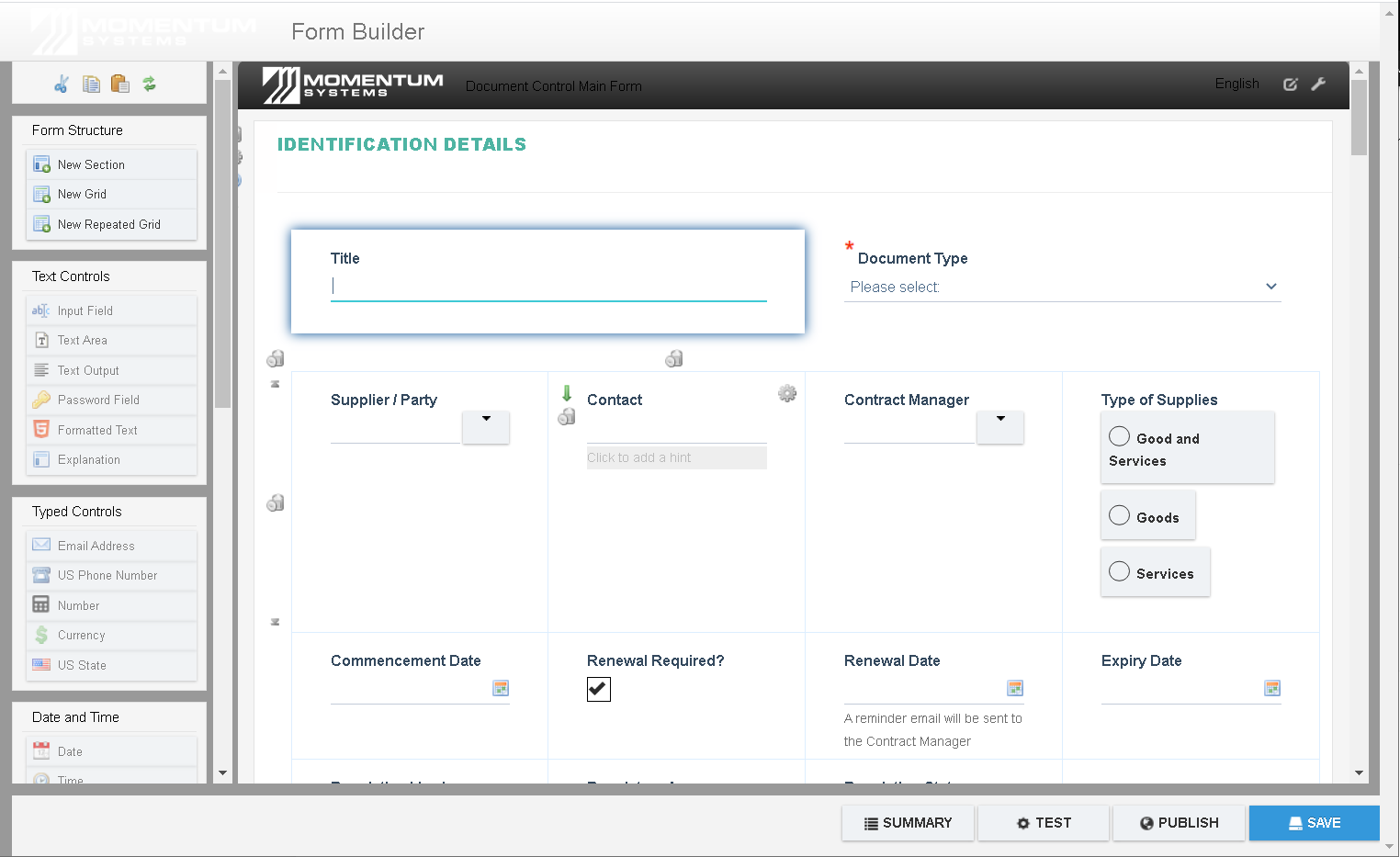
The Design pane of a Form Builder page consists of the Form Builder Area (as shown below), Summary page, Test page and Publish action.

The Form Builder form area is meant to looks as much as possible like the published form.
Form Builder is built around as simple layout concept: sections and grids. All fields must belong to at least a section and a grid (grids are created by default when a section is created).